- 0404 학습 (form 태그들)
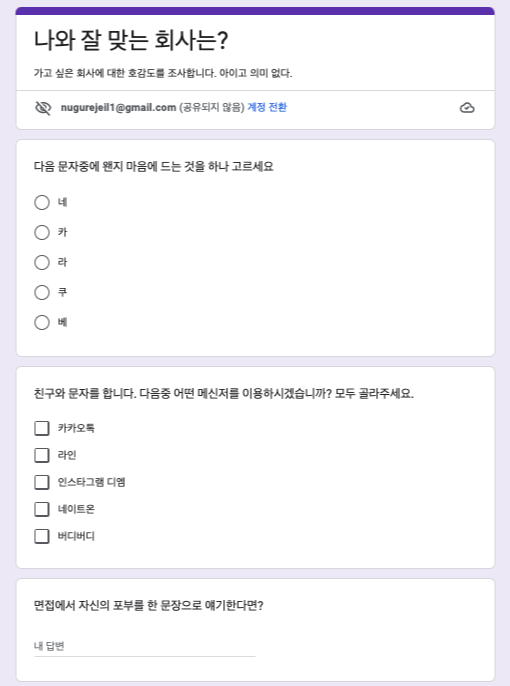
- 구글 설문조사 폼 구현 실습
수업필기내용
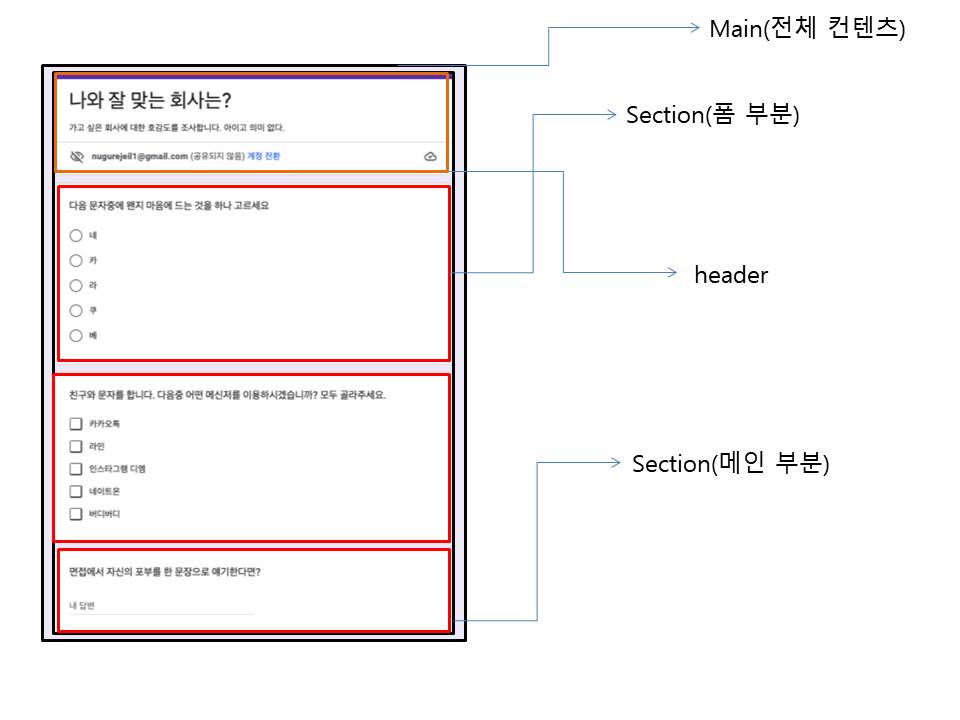
- section : 주제가 명확할 때 쓰는게 좋다. div 태그로 쓸 때는 정말 주제가 없는데 나눠야 할 때 사용한다.
heading 태그 사용하는 것을 권장하고 h 태그를 사용하고 안 보이게 하는 경우도 있다. - article : 독립적 구성으로 다른 페이지에 붙였을 때도 어색함이 없는지를 고려해서 사용한다.
ex ) 광고, 배너 등 - 실수 자주하는 부분 : ul 태그 안에 직계 자식은 li 태그만 들어가야한다.
- input 태그 type 중에 email 과 tel 의 차이점 ?
-> pc에선 차이가 없으나 모바일에서 입력창 나오는 부분에서 차이가 난다. - option 태그에서 값 전달은 value 의 값이 전달된다. 텍스트가 전달되는게 아님!
- button 과 input 중에 사용고민 : CSS를 적용해야하면 button 을 쓴다
오늘은 form 과 관련하여 input, label, select, fieldset, legend, button, textarea, datalist 태그들과 속성들을 배웠고
실습으로 구글 설문조사 폼 구현을 진행했다.

https://bigfile57.github.io/0404/
form실습
bigfile57.github.io
아래 사진과 같이 나눠서 구현을 진행했다.
배운대로 최대한 해봤는데 뭔가 더 나은 방법이 있을거 같은데.. 피드백 받아서 개선해야겠다.

시간이 제일 많이 걸린 부분은 radio 와 checkbox 폼 부분을 어떻게 구현하냐 였는데
체크박스(radio) 와 텍스트가 1줄에 1세트씩 있는 부분에서 시도를 많이했다.
처음에 <p> 로 묶었다가 <input>은 입력 태그지 텍스트가 아니기 때문에 좋지 않은 방법이라고 하셔서
다르게 구현해야 했는데
<ul class="form-content">
<li class="form-input">
<input id="radio1" type="radio" name="radio">
<label for="radio1">네</label>
</li>
<li class="form-input">
<input id="radio2" type="radio" name="radio">
<label for="radio2">카</label>
</li>
<li class="form-input">
<input id="radio3" type="radio" name="radio">
<label for="radio3">라</label>
</li>
<li class="form-input">
<input id="radio4" type="radio" name="radio">
<label for="radio4">쿠</label>
</li>
<li class="form-input">
<input id="radio5" type="radio" name="radio">
<label for="radio5">베</label>
</li>
</ul>이렇게 ul 과 li 로 묶었다가
<section class="form-wrap">
<label class="form-text-label">다음 문자중에 왠지 마음에 드는 것을 하나 고르세요
</label>
<label>
<input type="radio" name="radio">
네
</label>
<label>
<input type="radio" name="radio">
카
</label>
<label>
<input type="radio" name="radio">
라
</label>
<label>
<input type="radio" name="radio">
쿠
</label>
<label>
<input type="radio" name="radio">
베
</label>
</section>이런 형태로도 진행해봤다.
해결해야할 부분도 있는데

input 태그를 공통으로 class를 주고 width: fit-content를 해주다보니 text 타입의 input 이 짤막하게 나오는 부분이다.
type="text" input 부분에 class 를 하나 더 주고 늘리면 어떨까 생각해본다.
'멋사 FE 과정' 카테고리의 다른 글
| [멋사/CSS] Float 에 대해서 (단점과 해결 방법) (0) | 2022.04.13 |
|---|---|
| [CSS] Vertical-align 에 대해서 (0) | 2022.04.10 |
| [0407/CSS] overflow 에 대해서 (display:none 와 차이) + BFC (0) | 2022.04.07 |
| 04/06 TIL (1) | 2022.04.06 |
| 0405 TIL & 실습 (0) | 2022.04.05 |
