멋사 FE 과정 실습

0405_마크업 DOM TREE STRUCTURE 이해 과제
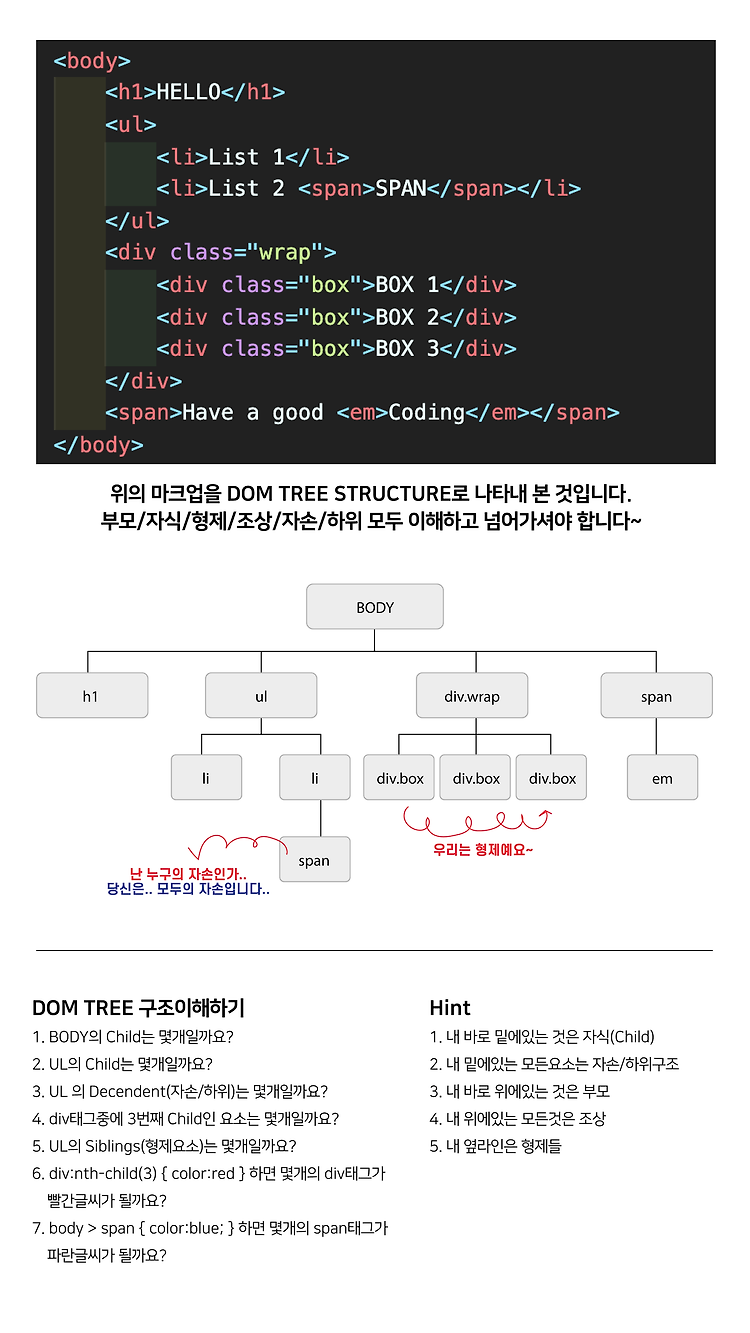
1. 4개 (h1, ul, div.wrap, span) 2. 2개 (li, li) 3. 3개 (li, li, span) 4. 1개 5. 3개 (h1, div.wrap, span) 6. 1개 (3번째 div) 7. 1개 ( > 자식선택자 body의 직계자식은 span 만 css 처리)
1. 4개 (h1, ul, div.wrap, span) 2. 2개 (li, li) 3. 3개 (li, li, span) 4. 1개 5. 3개 (h1, div.wrap, span) 6. 1개 (3번째 div) 7. 1개 ( > 자식선택자 body의 직계자식은 span 만 css 처리)