분류 전체보기
0418 TIL / CSS 설계기법, 실습 피드백
CSS 설계기법 (OOCSS, SMACSS, BEM) OOCSS 구조 : width, height, padding, margin 등 레이아웃에 영향을 미치는 속성들 스킨 : font, color, background, border 등 시각적인 영향을 주는 속성 SMACSS http://smacss.com/ 프로젝트 표준 스타일 전체적으로 사용되는 폰트 관련, reset, img 공통 레이아웃 헤더, 메인, 푸터, 사이드 같은 큰 틀을 구성하는 모듈 ID 선택자를 사용하기도 함 모듈 레이아웃안에 배치되는 모든 요소를 의미, ID 선택자 사용X 비슷한 모듈안에서도 모양이 조금씩 다를 경우 서브클래스를 만듬 스테이트 기존 스타일을 덮어쓰거나 확장하는데 사용하는 스타일 is 라는 접두사를 사용하고 자바스크립트로..
[멋사/css] Postition:fixed 와 sticky 의 차이
postition: fixed fixed는 일반적인 문서 흐름에서 완전히 제외되고 뷰포트을 기준으로 고정합니다 그리고 원하면 top, right, bottom, left 로 위치를 지정할 수 있습니다 고정되어 있기 때문에 스크롤을 내려도 원하는 위치에 고정되어있습니다 주로 스크롤 상관없이 상단에 고정되는 Header의 nav 기능에 사용됩니다 position: sticky 1. 최초에 relative(static) 속성처럼 동작하면서 스크롤 위치가 임계점(지정된 위치)에 이르면 fixed와 같이 박스를 화면에 고정합니다 2. fixed 와는 다르게 top, right, bottom, left 의 값에 따라 오프셋이 적용하므로 값은 필수로 있어야합니다 3. sticky 가 적용된 요소의 부모 요소가 scr..
![[멋사/CSS] Float 에 대해서 (단점과 해결 방법)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbw9sM5%2FbtrziFhC67f%2F5h660qYQ6Sk9ElRTkiFNq0%2Fimg.png)
[멋사/CSS] Float 에 대해서 (단점과 해결 방법)
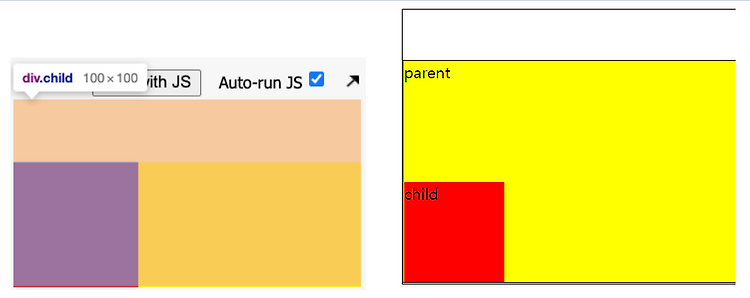
float 의 의미와 개념 float 는 '띄우다' 라는 뜻을 가지고 있으면서 한 요소가 보통 흐름으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸는 레이아웃을 구현하기 위해 탄생 했습니다 주로 사진과 같은 레이아웃인데 좌,우로 정렬되는 특성상 블럭요소를 정렬하는 용도로 주로 쓰입니다 float 의 문제점 다양한 객체를 띄워서 정리하는건 좋은데 전체를 감싸는 컨테이너가 자식 요소들이 모두 float 속성을 가질 때 자식 요소들의 높이를 반영하지 못하는 문제점이 있습니다. See the Pen Untitled by wonhyeonglee (@bigfile57) on CodePen. 위 예제처럼 자식요소가 모두 float를 가지게 되면 부모요소인 div.wrap 이 높이를 가지지 못하는 것을 볼 수 있..
![[CSS] Vertical-align 에 대해서](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbMcPbX%2FbtryYnOK7Qa%2FlnqBSSZT9JrLgyoMjuj7b0%2Fimg.png)
[CSS] Vertical-align 에 대해서
vertical-align 속성이란 ? https://developer.mozilla.org/ko/docs/Web/CSS/vertical-align vertical-align - CSS: Cascading Style Sheets | MDN vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다. developer.mozilla.org 문서를 참고하면 vertical-align CSS 속성은 inline 또는 table-cell box 에서의 수직 정렬을 지정한다고 나와있다 inline, inline-box 속성 에서의 세로 정렬을 위한 속성 이라고 생각하면 된다 위 예제는 인라인요소 2개를 놔두고 vertical-align 속성이 없을 때고 (구..
![[0407/CSS] overflow 에 대해서 (display:none 와 차이) + BFC](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbBGcPH%2FbtryI5OVDAp%2F3uAx3yylRCF1UJ2YecicNk%2Fimg.png)
[0407/CSS] overflow 에 대해서 (display:none 와 차이) + BFC
과제는 overflow : hidden 과 display : none 의 차이점 조사인데 어째 하다보니 overflow 까지 공부하고있어서 기록해두기로 했다. overflow https://developer.mozilla.org/ko/docs/Web/CSS/overflow overflow: visible; /*콘텐츠를 자르지 않고 안쪽 여백 상자 밖에도 그릴 수 있다(튀어 나온다는 말)*/ overflow: hidden; /*콘텐츠를 요소의 크기만큼 맞추기 위해 잘라내고 스크롤바를 제공하지 않음 코드를 사용해 스크롤할 수는 있다*/ overflow: clip; /*hidden 과 같은데 BFC를 생성하지 않고 코드를 사용한 스크롤도 못함*/ overflow: scroll; /*콘텐츠 요소의 크기만큼 맞춰..

04/06 TIL
04/05 과제 주요내용 text 노드가 생기는이유 : 공백이 있기 때문 reset css *자세하게 다시 배울거라 핵심 내용만 기록 *보통 파일을 common.css 나 util.css 로 모아서 만드는 경우가 많다 input,select,textarea{ /* 모바일 기본 제공 스타일 제거 */ -webkit-appearance:none; -moz-appearance:none; } body{ font-family:'회사에서 사용하는 기본 폰트', '맑은 고딕','Malgun Gothic', AppleGothic,sans-serif; font-size: 16px; font-weight: 400; /* 아이폰에 reset font가 설정이 안되는 경우기 있어 설정해주어야 함 */ -webkit-text-..

0405 TIL & 실습
04/04 실습과제 피드백 04/05 TIL 04/05 TABLE 태그 이용 실습(카타르 월드컵 조 구성 페이지) ★ 0404일 실습과제로 했던 구글 폼 페이지 구현하기에서 나온 피드백 중요 )) 모든 실습 html vaildator 로 돌려서 확인해보기 https://validator.w3.org/ Form 태그 전체를 fieldset 으로 묶고 legend 넣어주면 접근성 측면에서 좋다. label input 명시적으로 바꾸기 (내가 구현 한 방식엔 CSS 적용 때문에 명시적,암묵적 둘 다 있었음) 정보통신접근성 때문에 대부분 명시적으로 표현하는 것을 권장한다고 한다. 나같은 경우에는 radio 와 text 를 label 로 묶어서 줄바꿈을 해주려고 사용했다. 실제로 강사님은 질문 전체를 ul 로 묶..

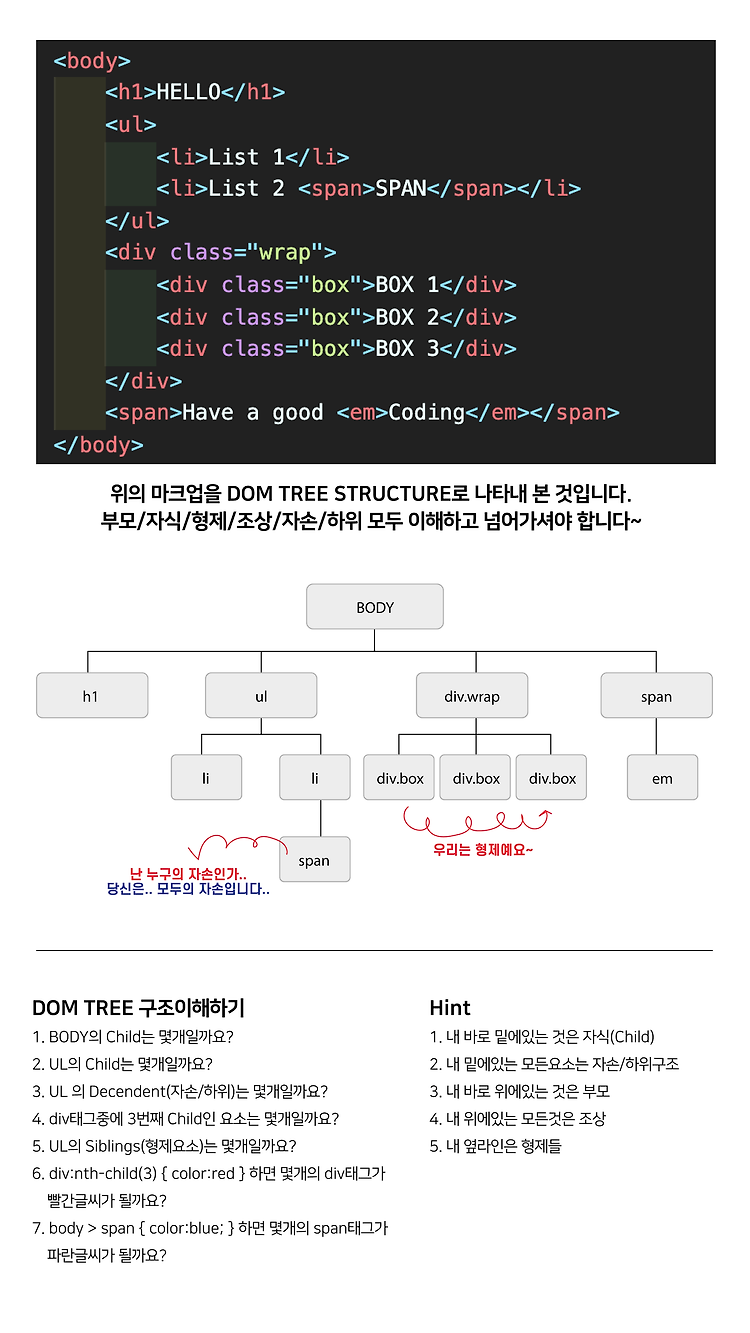
0405_마크업 DOM TREE STRUCTURE 이해 과제
1. 4개 (h1, ul, div.wrap, span) 2. 2개 (li, li) 3. 3개 (li, li, span) 4. 1개 5. 3개 (h1, div.wrap, span) 6. 1개 (3번째 div) 7. 1개 ( > 자식선택자 body의 직계자식은 span 만 css 처리)